Back in the day, my son had a fascination with the number, or more accurately the time, of 8:18, mostly PM. When we were putting him to bed, he could not go to sleep until it was 8:18 – once it reached 8:18, he could go to sleep. This was a problem if we missed seeing it on the clock, or if we went to bed late, or if we needed to get to bed early, or if we were camping – you get the picture. It was kind of like a bit of a security blanket.
So I took matters into my own hands, and created “The 8:18 Machine”. Now we just had to turn it on, hit the big red button, and, boom, there it was, in blazing red 7 segment glory – 8:18.
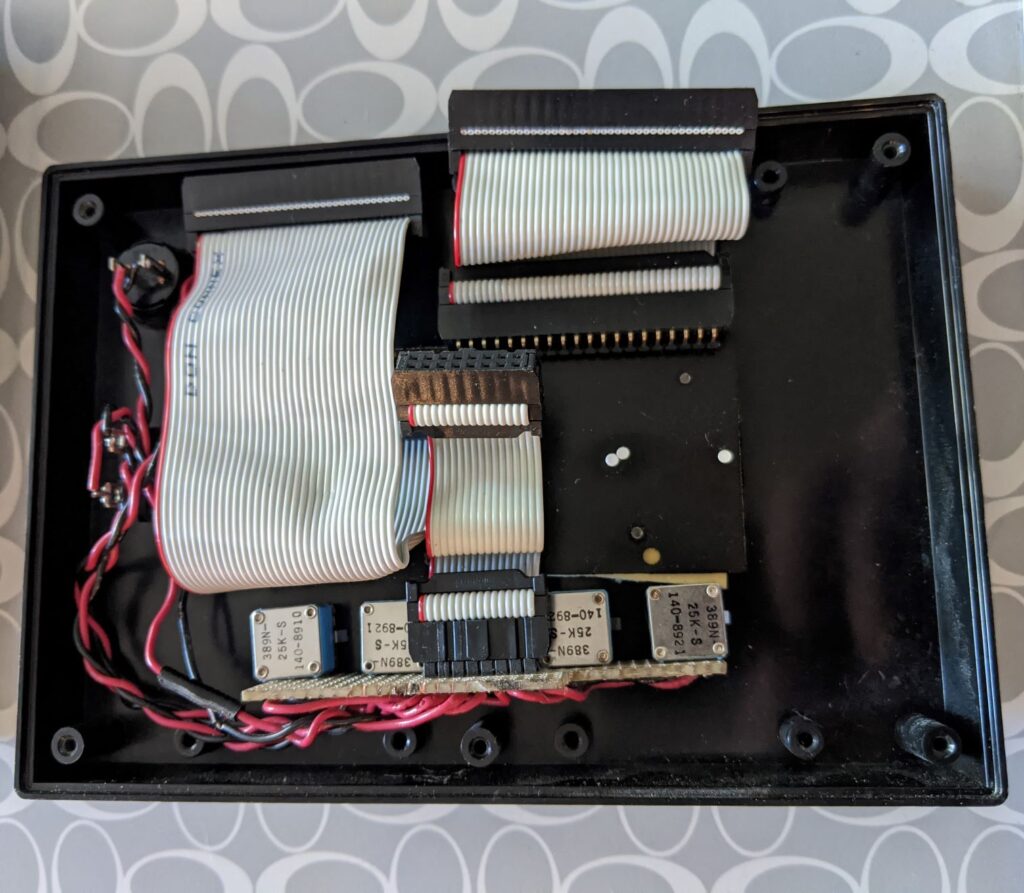
Not one to leave it quite so simple, I also decided to make it able to display any number (up to 4 digits), through spinning of the 4 potentiometer knobs. Flipping the switch would put it into “number” mode or “clock” mode. But of course, hit that red button, and there it is again, 8:18.
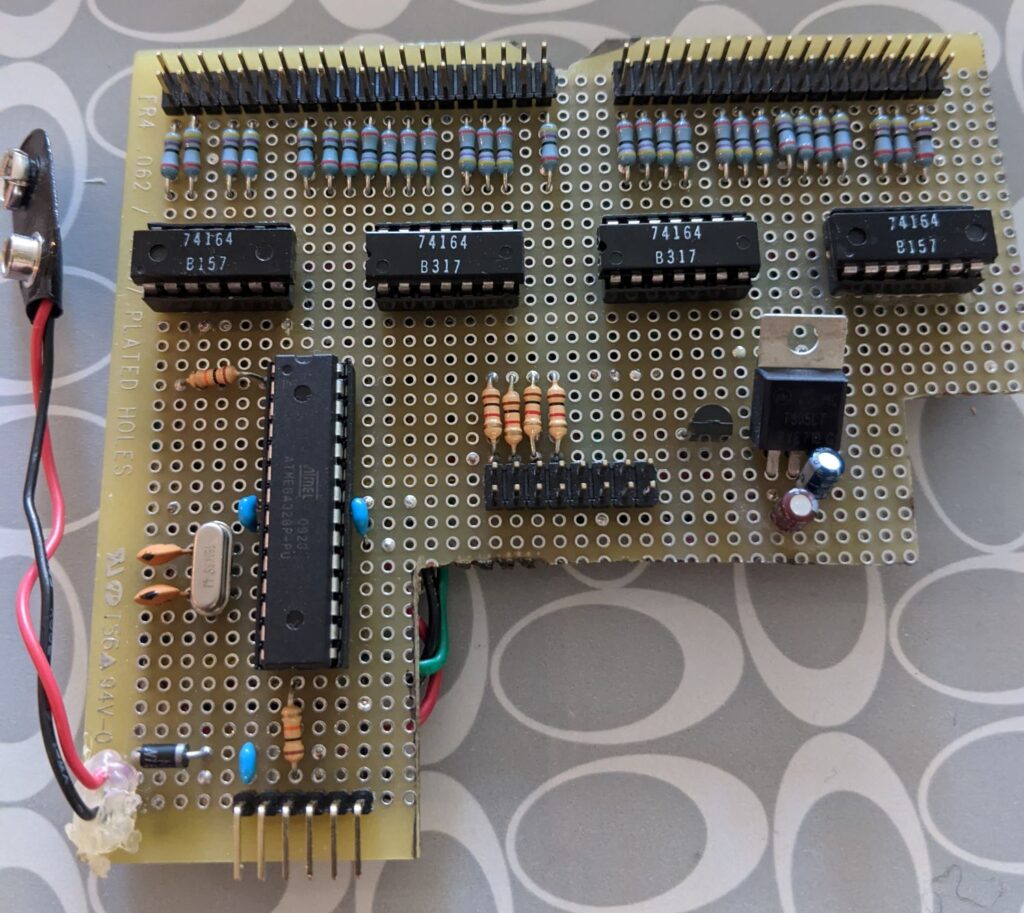
He no longer needs to see when it reaches 8:18 pm, which is now much too early for him to go to sleep :). I was in need of a button for a project, so I went looking for “The 8:18 Machine”, but was surprised at how heavy it is – most of my electronics projects these days are more in the IOT category – small and light. On opening it up, I was reminded, and amazed, and how much effort and circuitry went into this thing. The clock display was dead simple, no i2c here – apply voltage to a segment, it lights up – so one connection for each number, and 4 shift registers, and pushing data into those shift registers from an Arduino I don’t even remember how.
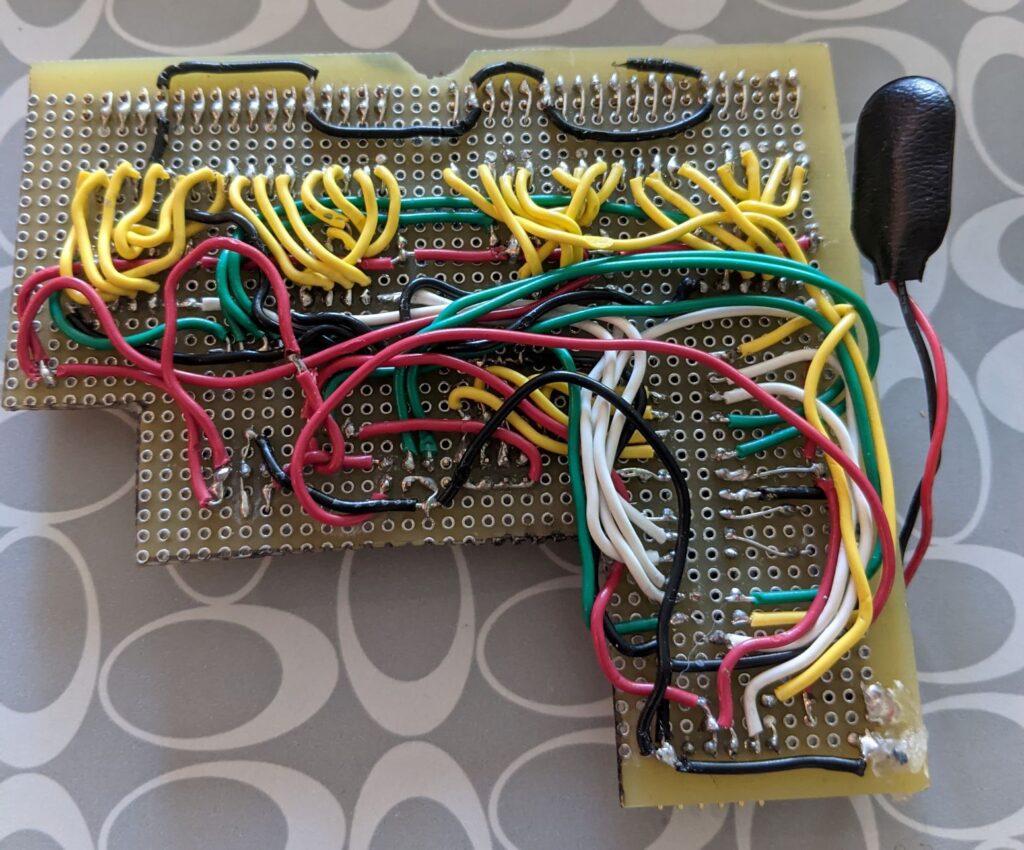
Without further ado, feast your eyes on this rats nest – all hand designed wired and soldered. I think I would cry if I attempted to do this today!